Linking to Dynamic Pages
In this example we will show you how to link to dynamic page and set the Watch List Parameters on the target page.
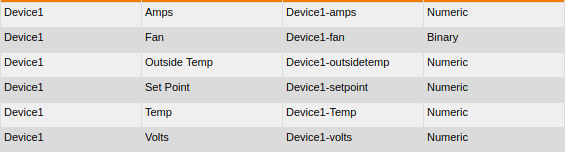
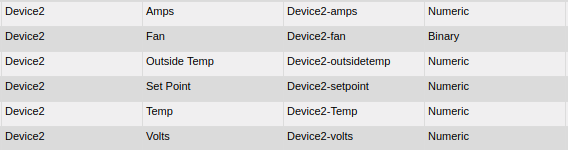
For demo purposes, We will have Device1 and Device2 as demo data.


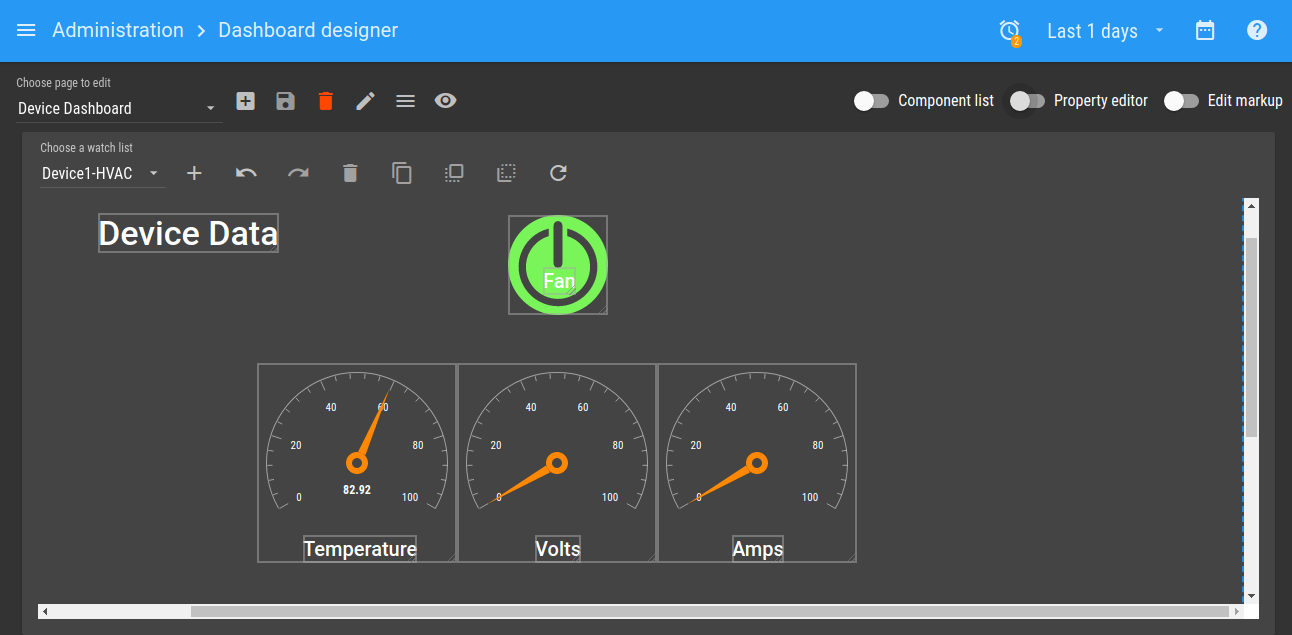
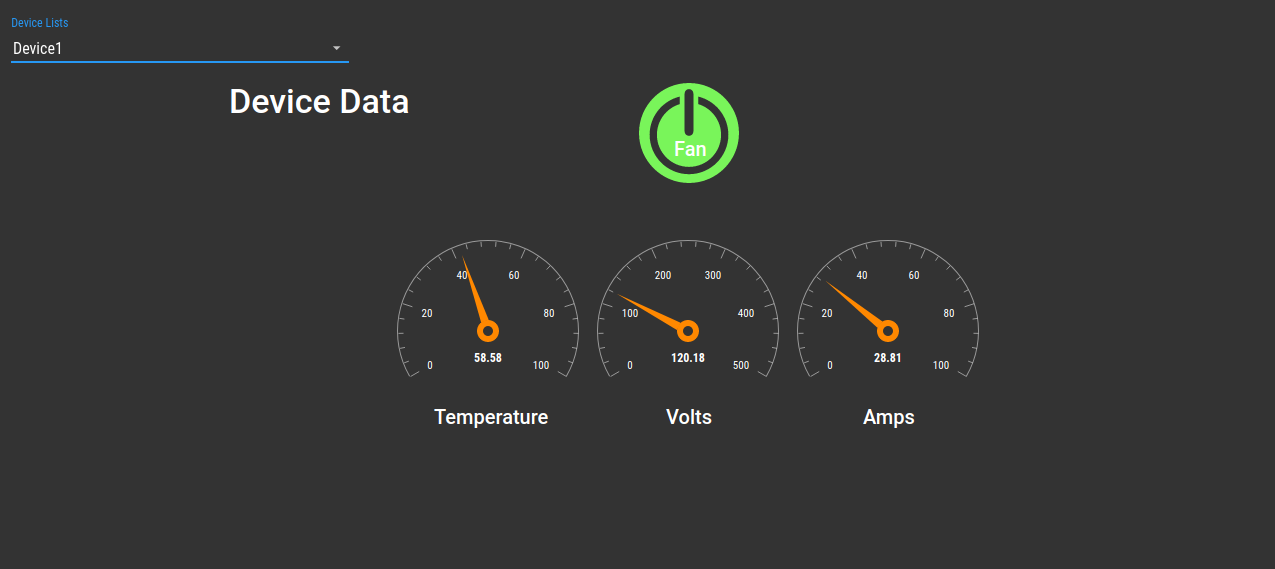
We will create a Dynamic Dashboard to show Device1 and Device2 information like below:

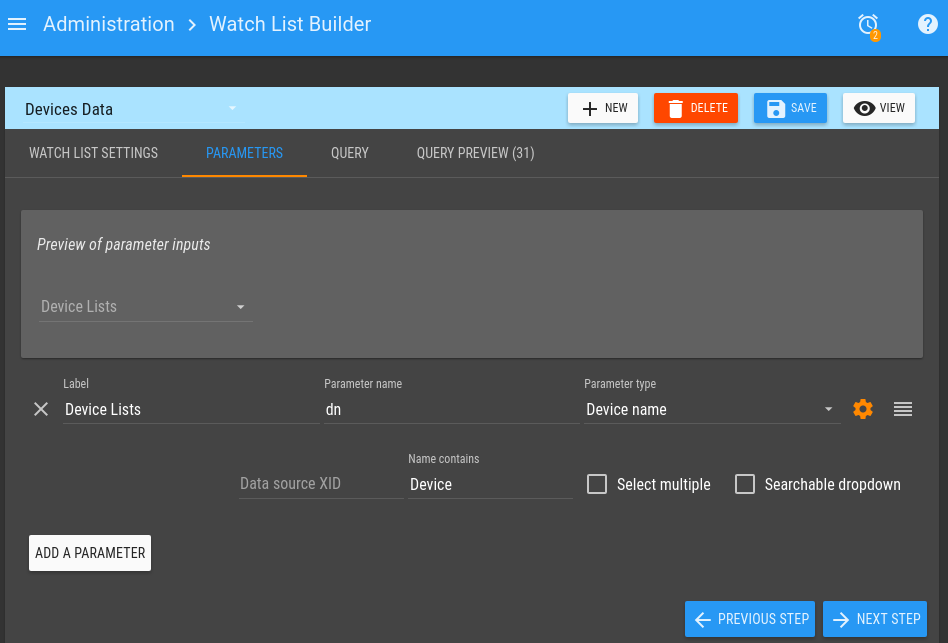
You will need to configure a Point Query Watch List to make it work, check here to know more about it. Here is the Parameters configuration:

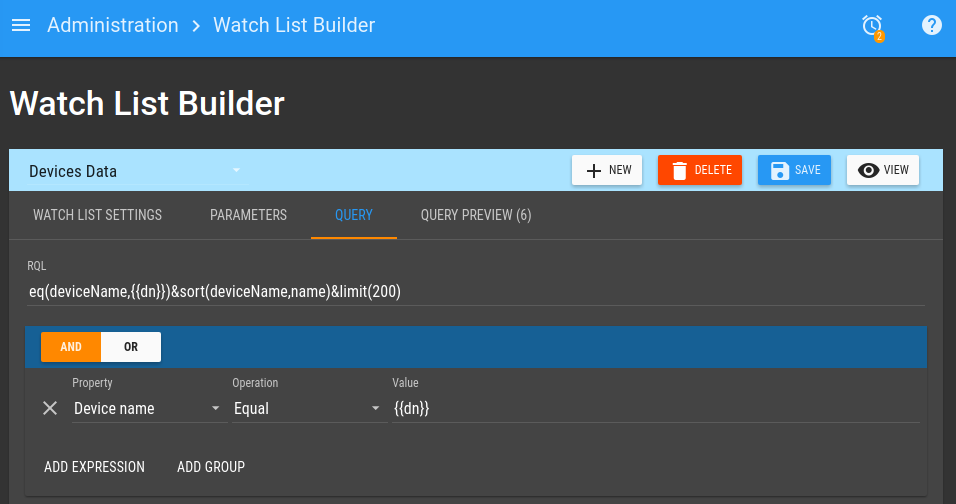
And here is the Query configuration:

On the Dynamic Page, in the code edit view at the very top, add:
<ma-state-params on-change="designer.parameters.dn = $stateParams.dn" update-params="designer.updateParams"></ma-state-params>
Add the ma-watch-list-parameters with:
<ma-watch-list-parameters id="5508aac6-c7bd-4c5e-af06-f3cb71e80727" watch-list="designer.watchList" style="position: absolute; width: 100%; left: 0px; top: 0px;" ng-model="designer.parameters" ng-change="designer.updateParams = designer.parameters"></ma-watch-list-parameters>
Note: If you Drag & Drop the ma-watch-list-parameters, please, make sure that you add ng-change="updateParams = designer.parameters" so that the query parameters are updated when the watch list parameters are changed.

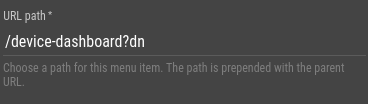
Create and edit the Menu item to add a parameter at the end of the URL path. This parameter needs to match the same variable being used in the Watch List parameter name. In the example below we've added ?dn to the URL path. dn is the same name used in the Parameter on the watch list query.
Now, when you go to /device-dashboard?dn=DeviceX, the Device Dashboard will be shown with DeviceX data:


Note: this will not work with "Data source" or "Point hierarchy" type parameters. Please consider using a "Data point tag" parameter instead.