This is the 5th article of a Dashboard development series. You can check all the articles by clicking here
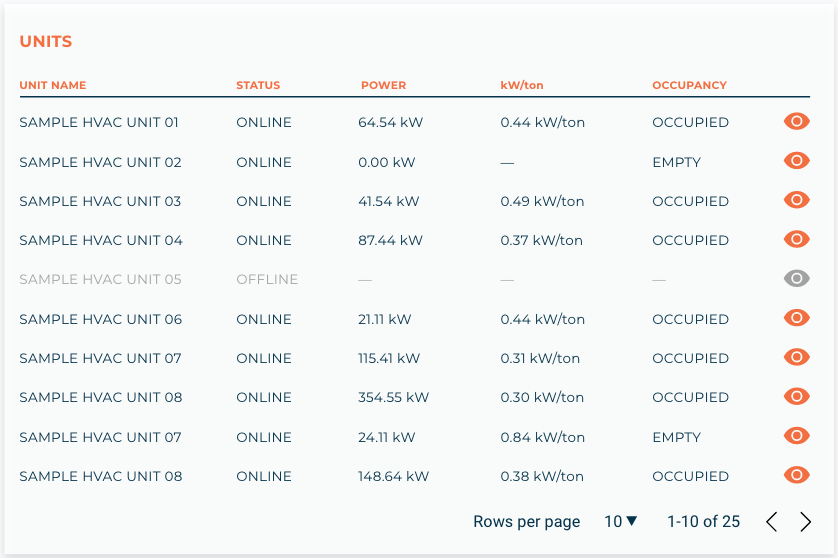
In this article we are going to build the next table component:

It shows all the relevant from the HVAC units. Let's start by creating the unitsTable.js and unitsTable.html files in the components/unitsTable directory.
unitsTable.js
/**
* @copyright 2020 {@link http://infiniteautomation.com|Infinite Automation Systems, Inc.} All rights reserved.
* @author Luis Güette
*/
define(['angular', 'require'], (angular, require) => {
'use strict';
class UnitsTableController {
static get $$ngIsClass() {
return true;
}
static get $inject() {
return [];
}
constructor() {
}
$onInit() {
}
}
return {
bindings: {
units: '<'
},
controller: UnitsTableController,
templateUrl: require.toUrl('./unitsTable.html')
};
});
- We pass a
unitsbinding to share the units from the overview page.
unitsTable.html
<p>Units table</p>
Then, we need to import it in hvac.js module:
hvac.js
/**
* @copyright 2020 {@link http://infiniteautomation.com|Infinite Automation Systems, Inc.} All rights reserved.
* @author Luis Güette
*/
define([
'angular',
'require',
'./pages/overview/overview.js',
'./components/map/map.js',
'./components/selectedUnitCard/selectedUnitCard.js',
'./components/unitsTable/unitsTable.js',
'./services/unit.js'
], (
angular,
require,
overview,
map,
selectedUnitCard,
unitsTable,
unitService
) => {
'use strict';
const hvacModule = angular
.module('hvacModule', ['maUiApp'])
.component('hvacOverview', overview)
.component('hvacMap', map)
.component('hvacSelectedUnitCard', selectedUnitCard)
.component('hvacUnitsTable', unitsTable)
.factory('hvacUnit', unitService);
hvacModule.config([
'maUiMenuProvider',
(maUiMenuProvider) => {
maUiMenuProvider.registerMenuItems([
{
name: 'ui.overview',
url: '/overview',
menuIcon: 'map',
template: '<hvac-overview></hvac-overview>',
menuText: 'Overview',
weight: 100
},
]);
}
]);
return hvacModule;
}); // define
Let's call the hvac-units-table component in the overview.html file:
overview.html
<div layout="row" layout-wrap layout-align="space-between start">
<div flex="100" flex-gt-sm="50" flex-gt-md="60">
<md-card>
<md-card-header>
<p md-colors="::{color: 'accent'}">Active Alarms</p>
</md-card-header>
<md-card-content>
<hvac-map units="$ctrl.units" on-select-unit="$ctrl.onSelectUnit(unit)"></hvac-map>
</md-card-content>
</md-card>
<hvac-selected-unit-card ng-if="$ctrl.selectedUnit" unit="$ctrl.selectedUnit"></hvac-selected-unit-card>
</div>
<div flex="100" flex-gt-sm="50" flex-gt-md="40">
<md-card>
<md-card-header>
<p md-colors="::{color: 'accent'}">Units</p>
</md-card-header>
<md-card-content>
<hvac-units-table units="$ctrl.units"></hvac-units-table>
</md-card-content>
</md-card>
</div>
</div>
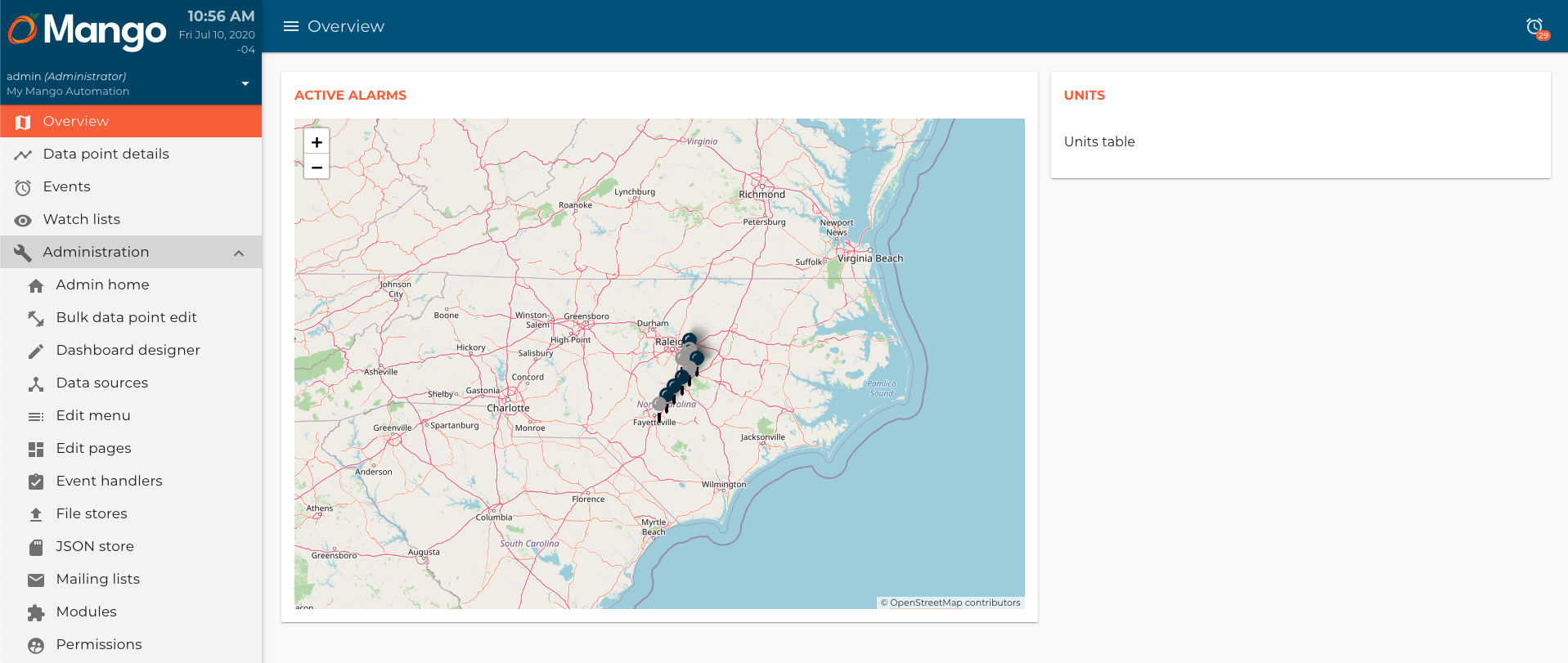
Reload the page, and you should see something like this:

Now, let's create our table and add some styles. We will use md-data-table to do this, Mango already comes with this library installed.
unitsTable.js
/**
* @copyright 2020 {@link http://infiniteautomation.com|Infinite Automation Systems, Inc.} All rights reserved.
* @author Luis Güette
*/
define(['angular', 'require'], (angular, require) => {
'use strict';
class UnitsTableController {
static get $$ngIsClass() {
return true;
}
static get $inject() {
return [];
}
constructor() {
this.query = {
limit: 10,
page: 1
}
}
$onInit() {
}
}
return {
bindings: {
units: '<'
},
controller: UnitsTableController,
templateUrl: require.toUrl('./unitsTable.html')
};
});
- We create a
queryvariable to mangage the pagination.
unitsTable.html
<md-table-container>
<table md-table>
<thead md-head>
<tr md-row>
<th md-column>Unit name</th>
<th md-column>Status</th>
<th md-column>Power</th>
<th md-column>kW/ton</th>
<th md-column>Occupancy</th>
<th></th>
</tr>
</thead>
<tbody md-body>
<tr md-row ng-repeat="unit in $ctrl.units | limitTo: $ctrl.query.limit: ($ctrl.query.page - 1) * $ctrl.query.limit">
<td class="name" md-colors="{color: unit.points.status.value ? 'primary-700' : 'background-500'}" md-cell ng-bind="unit.name"></td>
<td class="status" md-cell>
<ma-point-value point="unit.points.status"></ma-point-value>
</td>
<td class="power" md-cell>
<ma-point-value
ng-if="unit.points.status.value"
md-colors="{color: 'primary-700'}"
point="unit.points.power"
></ma-point-value>
<span ng-if="!unit.points.status.value" md-colors="{color: 'background-500'}">—</span>
</td>
<td class="kwton" md-cell>
<ma-point-value
ng-if="unit.points.status.value"
md-colors="{color: 'primary-700'}"
point="unit.points.kwTon"
></ma-point-value>
<span ng-if="!unit.points.status.value" md-colors="{color: 'background-500'}">—</span>
</td>
<td class="occupancy" md-cell>
<ma-point-value
ng-if="unit.points.status.value"
md-colors="{color: 'primary-700'}"
point="unit.points.occupancy"
></ma-point-value>
<span ng-if="!unit.points.status.value" md-colors="{color: 'background-500'}">—</span>
</td>
<td class="visibility" md-cell>
<md-icon md-colors="{color: unit.points.status.value ? 'accent' : 'background-500'}">visibility</md-icon>
</td>
</tr>
</tbody>
</table>
</md-table-container>
<md-table-pagination
md-limit="$ctrl.query.limit"
md-limit-options="[5, 10, 15]"
md-page="$ctrl.query.page"
md-total="{{$ctrl.units.length}}"
></md-table-pagination>
- We make a client pagination, check the md-data-table library for more information.
Finally add the next css to hvac.css file:
...
hvac-units-table thead tr.md-row,
hvac-units-table tbody tr.md-row .name,
hvac-units-table tbody tr.md-row .status,
hvac-units-table tbody tr.md-row .occupancy {
text-transform: uppercase;
}
hvac-units-table md-table-container thead tr.md-row {
height: 2rem !important;
color: var(--ma-accent);
}
hvac-units-table md-table-container thead th {
font-size: 1rem !important;
}
hvac-units-table md-table-container thead th.md-column:first-of-type {
padding-left: unset !important;
}
hvac-units-table md-table-container thead th.md-column:last-of-type {
padding-right: unset !important;
}
hvac-units-table md-table-container table.md-table td.md-cell {
border-top: 0;
padding-top: 1rem !important;
}
hvac-units-table md-table-container tbody tr.md-row:first-of-type td.md-cell {
border-top: 1px solid var(--ma-primary-700);
}
hvac-units-table md-table-container tbody tr td.md-cell:first-of-type {
padding-left: unset !important;
}
hvac-units-table md-table-container tbody tr td.md-cell:last-of-type {
padding-right: unset !important;
}
hvac-units-table md-table-pagination {
color: var(--ma-primary-700) !important;
margin-top: 2rem;
border-top: 0 !important;
padding: 0 !important;
}
hvac-units-table md-table-pagination div {
height: 2rem !important;
}
...
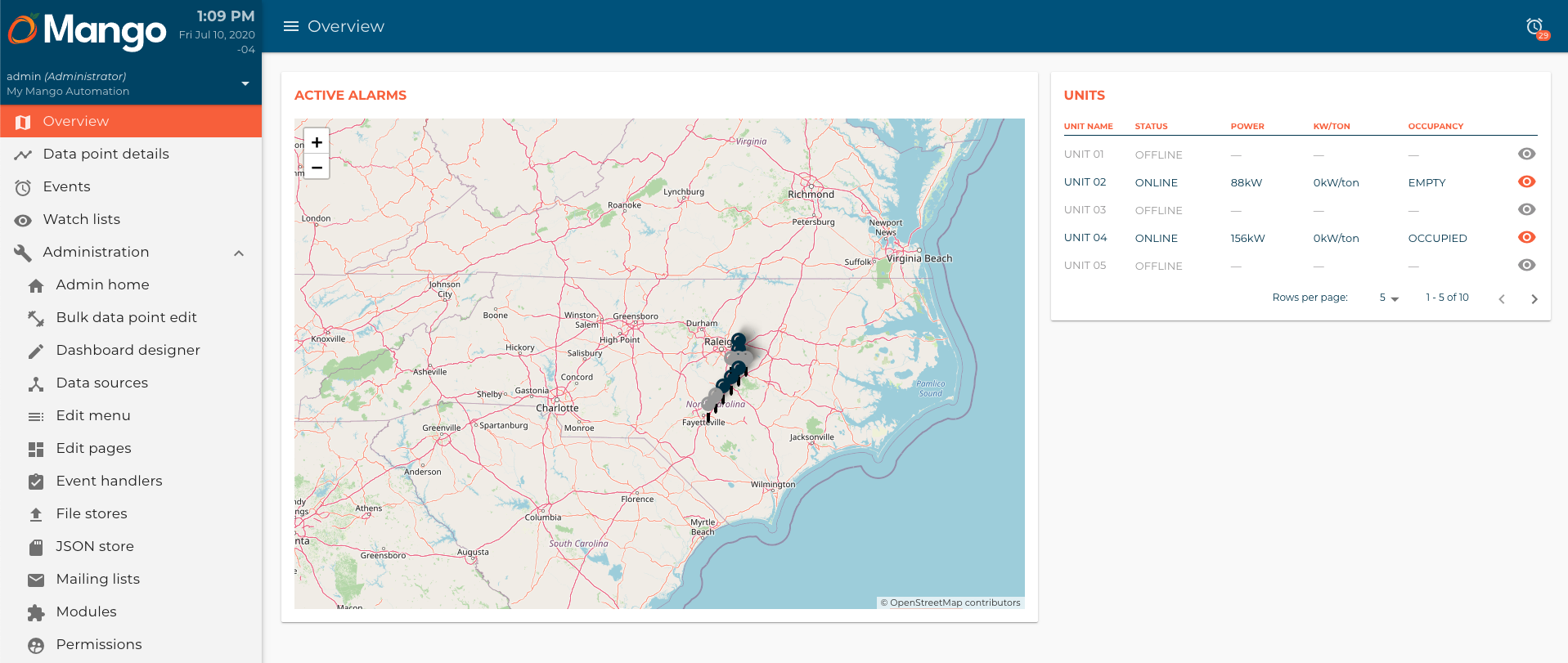
Reload the page, and you will see something like this: