The Dashboard Designer is a drag and drop page creation tool. Under the hood the same HTML components used in custom pages are generated, but with the Dashboard Designer you can position components with your mouse/keyboard and visually set attributes.
Basic Usage Video
This video covers basic features and usage of the Dashboard Designer.
Page Controls
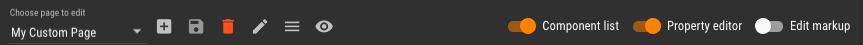
The Dashboard Designer can be found under Administration > Dashboard Designer in the menu. At the top of the page are the same controls used on the Page Editor.

The drop down to the left of the icon buttons allows you to choose an existing page to edit. The New page button will set-up a blank page for you to work with. The Save button will save your changes to the page you are currently editing. Before you can Save a new page you will need to give it a Page name. The Delete button will remove a page from the system after confirming.
Be sure to Save changes to your page often. You can use the keyboard hot-key Ctrl/Cmd+S to quickly save your changes to the code without leaving the keyboard.
The Edit name and permissions button will open the controls for editing page properties. Read / Edit Permissions can be used to prevent access to a page based on user permissions. Page name can be updated independently of of pages menu item and url.
Component Libraries
All Components whether they are Mango Components, Material Design Components, or just HTML Elements, are displayed in expandable containers on the left side of the page.
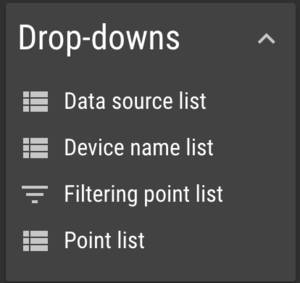
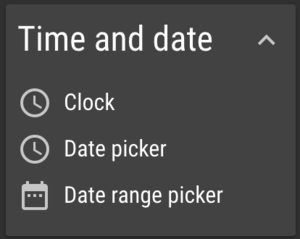
Expanding one of these containers will show you components that you can drag and drop onto the Dashboard Designer. Some of the Mango Components have been organized into category groups.


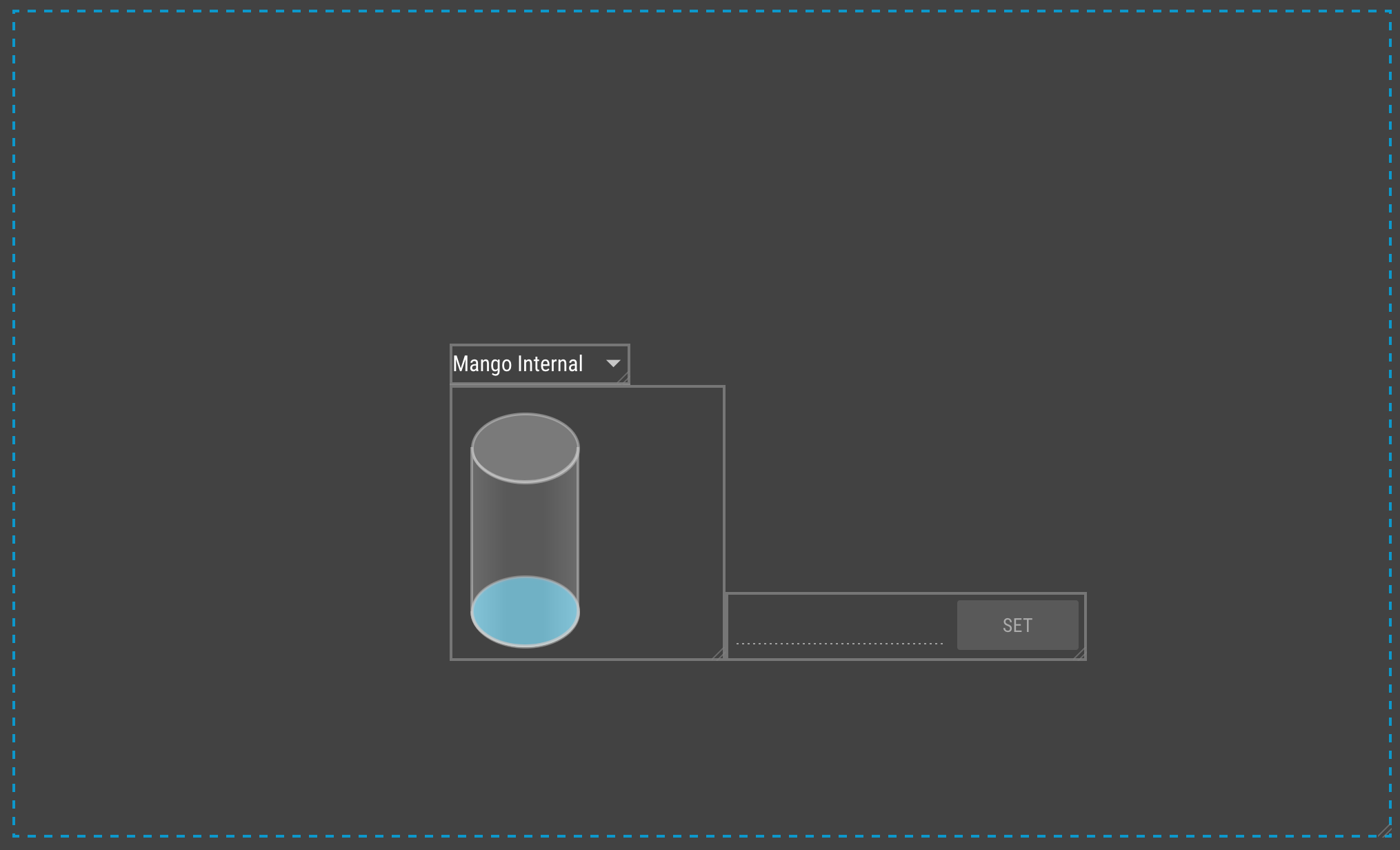
Dragging any of these components on to the Dashboard Designer Canvas will add it to the page. Items will snap into place and will align along 10px grid.

Canvas Controls
Above the Dashboard Designer Canvas are a set of icons that allow you to Undo/Redo, Delete Selected Elements, Duplicate Selected Elements, Move Elements Forward/Backward and Refresh the canvas. In addition there is a Choose a watch list drop-down that is used for creating dynamic dashboards. For more info on how to create a dynamic watch list driven dashboard with the Dashboard Designer view this Support Video.
![]()
Elements on the Canvas can be nudged one pixel at a time using the Up/Down/Left/Right keyboard arrow keys.
Other keyboard shortcuts include:
- Ctrl/Cmd+S --- Save
- Ctrl/Cmd+Z --- Undo
- Ctrl/Cmd+Y --- Redo
- Ctrl/Cmd+A --- Select All Elements
- Ctrl/Cmd+Click Element --- Add element to selection
- Ctrl/Cmd+C --- Duplicate Selected Elements
- Ctrl/Cmd+PgUp --- Move Elements Forward
- Ctrl/Cmd+PgDown --- Move Elements Backward
- Delete Key --- Delete Selected Elements
Attribute Inputs
On the right side of the page are set of expandable containers for setting attributes on selected elements. If you have a Mango Component selected you will see a Help Icon next to its title. Clicking this will open the API Docs for that component showing how to use its attributes.
Expanding the Dimensions and Position container will show you a series of HTML attributes for positioning your elements. Notice how the Left and Top attributes update as you move an element on the canvas.
The Element Specific container will show attributes that are specific to that element. For example an img element will have a src attribute shown here. Mango Components will show their unique attributes in this container. For more info on these attributes click the Help Icon to see the component's API Doc.
AngularJS Attributes will be shown in their own container. Use these to conditionally hide and style elements based on a point's value using ng-show/ng-class/ng-style or trigger user interactions with ng-click.
Hiding the Panels
The Component List and Property editor toggles can be used to hide the panels to give more room for viewing the Dashboard Designer Canvas.
Code View
A third toggle switch labeled Edit markup allows you to hide the Canvas and Panels.
Turning on Edit markup will display the HTML Code View of the page.

This shows that the Dashboard Designer simply generates semantic HTML code. Opening the Code View can be useful for learning how the page works under the hood and can be used to copy and paste the markup into a new page or a different Mango system.